イントロダクション
Nucleusのインストールは無事完了したと思います。ここでは、ページ表示を定義するスキン/テンプレートの編集について説明をしたいと思います:
- 標準でインストールされるスキン/テンプレートの編集画面に入ります(又はこれを複製した物を編集すればいつでも標準表示に戻れます)
- 標準でインストールされるスキン/テンプレートを元に、希望通りの修正を行います
- 自分で編集したスキン/テンプレートを元に、スタイルシートを定義します
- または無料で多数スキンをダウンロードできます。Nucleus Skins site(英語)|skins [Nucleus CMS Japan Wiki](日本語)
このドキュメントは、これらの作業を行うにあたりヒントになる事項を紹介します。
目次
HTMLとCSSの関係について 
スキンとテンプレートを編集するにあたっては、HTMLとCSSの基礎知識が必要です。このセクションでは基礎知識を得る事ができる解説サイトを紹介しておきます。
- W3Schools: online web building tutorials (HTML, XHTML, CSS)
- CSS Panic Guide: links to various CSS resources
- Webmonkey: HTML Basics
- Webmonkey: Stylesheets
- Dive Into Accessibility: Online book, not really about HTML, but about accessibility and how to make your site more accessible.
「grey」スキンについて 
このセクションでは、同梱の「grey」スキンが使用しているファイルと、編集の注意点を説明します。(新規インストール時にはgreyスキン/テンプレートはインストールされていません。「読み込み」を行ってください。)
「grey」スキンは以下のファイルを使用しています:
- grey.css: ページのデザインを定義するCSS(カスケーディング・スタイルシート)ファイル。色指定やレイアウト指定などを定義します。
- atom3.png: ページの左上に表示されるロゴ。
- nucleus.png: Nucleus ロゴ。
- pagefoot.inc , pagehead.inc: スキンの一部に置き換えられるインクルードファイル(後述します)。
CSSファイル (grey.css) には、標準のスキン/テンプレートを使用した際のページ構成(ブロック構造)を書き入れています。 基本的には.contents、 .logo、.menuの3つのdivブロックとなっています。
grey.cssを編集するにあたっては、テキストエディタを使用してください。 例えばWindowsに標準添付されている「Notepad」やemacs や TextPadなどです。「WordPad」、「Word」、「OpenOffice Writer」などは余計なデータが混入しますので、絶対に使用しないでください。
テンプレートとスキンの相互関係 
Nucleusではページ表示に「スキン」と「テンプレート」の両方を使用します。ではこれら2つの違いは何でしょう?
- スキン とは出力する内容(タグを含むソース)を定義するものです。1つのスキンでもいくつかの種別ごとに定義が必要で、メインページや個別アイテムページ、アーカイブページなど(標準で8タイプ)があります。 スキン内の定義内容は、どの部分にblogデータを展開するのか、どのテンプレートを使用して展開するのかなどの指定を含みます。
- テンプレートとは、blogデータを展開するのに使われるひな形です。スキン内で指定されたテンプレートをひな形に、blogデータが指定された場所に出力されるのです。もちろん、複数のスキンで1つのテンプレートを使い回しすることもできますし、逆に1つのページに複数のテンプレートを使用するケースもあります。
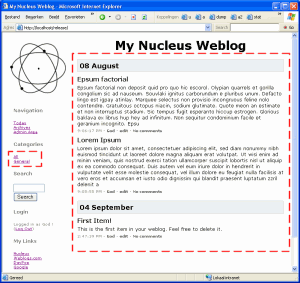
下のサンプル画像をご覧下さい。ページ全体のソースはスキンで定義しています。その中の赤点線で囲った部分(カテゴリリストとblog記事)はテンプレートをひな形にして展開されたデータ部分です。この赤点線部分をどこに出力させるのかはスキンの方で指定しています。

適用されるスキンの優先順位 
このセクションではページ表示に使うスキンを設定する方法を説明します。
スキンのタイプ
まず最初に、スキンタイプの種別について紹介しておきます。NucleusはアクセスされたURLを元に表示するスキンタイプを判別してページ表示に使います。下記が種別のリストです。(実際のURLは状況に応じて他のクエリが付加され、様々に変化します。)
| クエリ文字列 | スキンの種別 | 表示される記事 |
|---|---|---|
| ?itemid=.. | item(個別アイテム) | 指定されたitemidの記事 |
| ?archive=.. | archive(アーカイブ) | 標準のblog記事、又はblogidで指定されたblog記事(の該当記事) |
| ?archivelist=... | archivelist(アーカイブリスト) | 指定されたarchivelistのblog記事(のリスト) |
| ?archivelist | archivelist(アーカイブリスト) | 標準のblog記事(のリスト) |
| ?query=... | search(検索) | 標準のblog記事、又はblogidで指定されたblog記事(の該当記事) |
| ?memberid=.. | member(メンバー) | なし |
| ?imagepopup=.. | imagepopup(ポップアップ画像) | なし (画像のみ表示するポップアップ・ウィンドウ) |
| (その他 又は クエリなし) | index(メイン) | 標準のblog記事、又はblogidで指定されたblog記事 |
これら7つのタイプに併せて、エラーの場合に使われる error タイプがあります。
スキンの補完適用
上の表において、それぞれのケースで選択適用するblogがどれになるかを併せて説明しています。表示に使用するスキンは、blog設定で設定した「標準のスキン」です。
新しくスキンを作成する際はすべてのスキンタイプを定義する必要はありません。選択適用するスキンタイプが定義されていない場合は、グローバル設定において設定した「標準のスキン」を代替適用します。(下記参照)。つまり、エラーページのスキンタイプだけを定義したスキンを使用するといったことが可能な訳です。
標準のスキン
Nucleus は「標準のスキン」が必ず必要です。この標準のスキンは、スキンタイプ定義が見あたらない場合の補完表示に使われるからです。もし、標準のスキンにおいても適用すべきスキンタイプの定義が見あたらない場合は、エラーメッセージが表示されてしまいます。
また、指定されたblogが見あたらない場合は、適用するスキンのblog設定そのものが存在しませんから、エラーメッセージを表示するためのページデザインとして「標準のスキン」がかならず必要なのです。
Howto: 「アイテムの追加」フォームの埋込み方法 
Nucleus ではblogページに新規投稿フォームを埋め込む機能を設けています。「新規投稿」リンクをページ内のどこかに作り、このリンクをクリックすると新規投稿フォームの表示/非表示の切り替えができます。 このフォームに入力後プレビュー機能が使えますので、どのように記事が表示されるかを瞬時に確認できて便利です。
方法は、「メインの目次ページ」を編集するだけです。テンプレートの編集は必要ありません。
1. JavaScript コードの呼出し
まず最初に、edit.jsをページ上に呼び出すコードを追加します。<head> と </head> タグの間のどこかに下のコードを追加して下さい。このファイルを呼び出す事によって新規投稿のプレビュー機能とフォームの表示/非表示切替え機能が有効になります。
<script type="text/javascript"
src="nucleus/javascript/edit.js"></script>
2. 新規投稿フォームを埋め込む場所を指定
新規投稿フォームを埋め込みたい場所に追加します。"display:none;"は必ず間違えずに記述してください。
<div id="edit" style="display:none;"> ... </div>
3. 入力フォームとプレビューエリアを埋め込むコードを追加
次に、このdivブロックの中に入力フォームとプレビューエリアを埋め込むコードを追加します。入力フォームは<%additemform%> と、プレビューエリアは <%preview(テンプレート名)%>と書く事によってそこに展開されます。あとは好きなコードを追加してください。 例えば次のように書きます。
<h2>Add Item</h2> <%additemform%> <h2>Preview</h2> <%preview(mytemplate)%>
4. 新規投稿リンクの追加
最後に、このエリアを表示/非表示させるための切替えリンクをどこか別の場所に追加します。サンプルとして2つのコードを紹介しておきます。
1つめはシンプルなタイプ:
<a href="javascript:showedit();">add item</a>
2つ目はページ左上隅に切替えリンクを配置するタイプ:
<div style="position: absolute; left: 0px;
top: 0px; width: 10px; height: 10px"
onclick="javascript:showedit();">
</div>
Howto: 入力フォームのデザインを定義するスタイルシート情報 
例えばスキン内に。 <%searchform%> や <%commentform%> と記述することによって、それぞれ検索フォームやコメント投稿フォームに置き換えられてページ内に表示されます。これらの入力フォームやボタンや入力フォーム領域には標準でクラス名が定義されていますので、cssファイル内でクラスの定義をすればスタイルの変更が可能です。
入力フォーム領域のクラス名は下記のように指定されています。クラス名はフォーム全体を囲ったdivブロックを修飾しています。
| フォームの種類 | 記述コード | CSS クラス名 |
|---|---|---|
| 新規投稿フォーム | <%additemform%> | .blogform |
| コメント投稿フォーム | <%commentform%> | .commentform |
| ログインフォーム | <%loginform%> | .loginform |
| 検索フォーム | <%searchform%> | .searchform |
| メンバー間のメール送信フォーム | <%membermailform%> | .mailform |
ボタンと入力フォームのクラス名は以下のように指定しています。
| タイプ | CSS クラス名 |
|---|---|
| 単行/複数行のテキスト入力フィールド | .formfield |
| ボタン | .formbutton |
スタイルシート内で実際にこれらを定義するサンプルです:
/* applies to all input fields */
.formfield {
background-color: gray;
}
/* only applies to buttons for comment forms */
.commentform .formbutton {
border: 1px solid #000;
background-color: #ddd;
color: #000;
font-size: xx-large;
}
上のサンプルでは、Nucleusが自動生成するテキスト入力フィールドの全部が「 背景色 = 濃灰色 」で、コメント投稿フォーム内のボタンだけが「 文字サイズ = 大 / 四辺 = 黒色の1ピクセルの太さの線 / 文字色 = 黒 / 背景色 = 淡灰色 」とする、と定義しています。
Howto: 投票機能を有効にする方法 
標準添付のスキン/テンプレートでは投票機能を表示させていません(使わない方がよいのかもしれません)。ここでは投票機能が表示されるようにテンプレートを書換える方法を紹介します。
1. 表示に使用する「メインの目次ページ」タイプで指定したテンプレートの編集画面を開く
'grey/short' という名前のテンプレートの編集画面を開きます。(新規インストール時にはgreyスキン/テンプレートはインストールされていません。「読み込み」を行ってください。)
2. アイテムの本体部分の書換え
アイテムの本体部分の最後の方を以下のように書換えます:
<div class="iteminfo">
<%time%> -
<a href="<%authorlink%>"><%author%></a> -
karma: <%karma%>
[<a href="<%karmaposlink%>">+</a>/<a href="<%karmaneglink%>">-</a>] -
<%edit%>
<%comments%>
</div>
編集後にメインページにアクセスすると記事詳細情報が下のように表示が変更されているのが確認できると思います:
3. アイテムの個別ページのテンプレート
上記の編集作業ではメインページでのみ投票スコアが表示される状態です。アイテムの個別ページでも同様に投票を表示したい場合は、スキンの「アイテムの個別ページ」で使用しているテンプレートに同様の修正を行ってください。greyスキンでは 'grey/full' という名前のテンプレートがそれに該当します。
Howto: 「アイテムの編集」リンクの設置 
Nucleus標準添付のスキンでは記事の編集権限を持つユーザーにだけ表示される「アイテムの編集」リンクを埋め込んでいます。 ここではどこでそのリンクを埋め込んでいるのかを説明します。
「アイテムを編集するためのリンク」の表示の設定
テンプレートの編集画面の「アイテムを編集するためのリンク」部分でアイテムの編集リンクの表示を定義しています。 標準添付のテンプレートでは以下のように定義しています:
<a href="<%editlink%>" onclick="<%editpopupcode%>">edit</a>ポップアップ編集画面ではなく管理エリアの記事編集画面を使いたい場合は次のように修正してください:
<a href="nucleus/index.php?action=itemedit&itemid=<%itemid%>">edit</a>
「アイテムの編集」リンクを表示する場所の指定
表示形式を決めたら、次にどこにこれを表示するのかを設定します。通常なら「アイテムの本体」の中に<%edit%>と記述します。この<%edit%>の部分が上で設定した表示形式に置き換えられてコードが自動生成されます。
「アイテムの本体」の中の記述例は 投票機能を有効にする方法 を参照してください。
スキン/テンプレートのインポート/エクスポートについて 
バージョンv2.0以降からスキンとテンプレートをインポート/エクスポートする機能が追加されています。ここでは、スキンを作成する手順を追ってその機能をわかりやすく説明したいと思います。
新規スキンの作成
-
まず管理エリアにてスキンを新規作成します。管理エリアに入り、「スキンの編集」画面の一番下にある「新しいスキン」の所に入力します。ここでは例として名前を「vista」とします。
-
スキンの一覧にこの「vista」という名前のスキンが追加されていますので、その行の右横「編集」リンクをクリックして編集画面に入ります。content type は 「
text/html」としてください。 これから説明する作業を行うにあたって必要な設定となりますので、よく確認して設定してください。さらにその下の
Include モードとInclude プリフィックスもよく注意して設定してください。スキンを移植したり配布したりする事を考えて、デザインに使用する画像やcssファイルなどは1つのディレクトリの中に格納しておく事とします。Include モードとInclude プリフィックスが適用される仕組みを簡単に説明しておきましょう。config.phpで定義している「$DIR_SKINS」の値と、管理エリアのグローバル設定の中で設定している「スキンURL」が関連してきます。 例えばそれぞれ以下のような値になっているとします:/home/user/example/htdocs/skins/ http://example.org/skins/この設定を準用してデザインに使用する画像やcssファイルなどを格納するディレクトリを次のように設定させます
/home/user/example/htdocs/skins/vista/ http://example.org/skins/vista/このように準用適用させる設定が
Include モードです。準用させるためにはInclude モードを「skindirを使う」にしてください。さらに
Include プリフィックスは 「vista/」と入力してください。この画面の設定:
- 名前: vista
- Content Type: text/html
- Include モード: skindirを使う
- Include プリフィックス: vista/
スキンの編集
スキン内に記述するコードのうち、include と phpinclude と parsedincludeで読み込むファイルの場所指定に、この「Include モード」 と 「Include プリフィックス」の設定が適用されます。また、このほかにskinfileという記述コードでもこれらの設定を読み込んでURLの自動生成が行われます。
例えばスキン内に以下のように記述したとします:
<%skinfile(myFile.jpg)%>これはページ生成時に以下のように自動変換されます:
http://example.org/skins/vista/myFile.jpg仕組みの説明はこのくらいにして、実際にスキンを編集してみましょう。vista/ ディレクトリの中に「pagefoot.inc」 と 「pagehead.inc」 という名前の2つのファイルを作成して、これらのファイルを使い回す事によって作業効率を上げる方法をご紹介します:
pagehead.inc
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xml:lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>My Site</title>
<link rel="stylesheet" type="text/css" href="<%skinfile(layout.css)%>" />
</head>
<body>
<div id="contents">pagefoot.inc
</div><!-- contents div end -->
<div id="stuffbar">
<h2>Navigation</h2>
<ul>
<li><a href="<%todaylink%>">Today</a></li>
<li><a href="<%archivelink%>">Archives</a></li>
</ul>
<h2>About</h2>
<ul>
<li><a href="http://www.nucleuscms.org/">Nucleus</a> Power!</li>
</ul>
</div><!-- stuffbar end -->
</body>
</html>このような共通して使えるコードを書いたファイルを使い回します: (上のサンプルは重要な部分だけを抜粋した物です。実際に使用する際は標準添付のスキンを参考に、もっとたくさんのコードを書き込んだ方が良いでしょう。)
メインの目次ページ
<%parsedinclude(pagehead.inc)%>
<h1>My Blog</h1>
<%blog(vista/main,10)%>
<%parsedinclude(pagefoot.inc)%>アイテムの個別ページ
<%parsedinclude(pagehead.inc)%>
<h1>My Blog</h1>
<h2>Item</h2>
<%item(vista/detailed)%>
<h2>Comments</h2>
<%comments(vista/detailed)%>
<h2>Add Comment</h2>
<%commentform%>
<%parsedinclude(pagefoot.inc)%>上のサンプルでは使用するテンプレート名を「vista/main」 、 「vista/detailed」と指定していることに注意してください。テンプレート名はスキン名と揃えて置いた方が後々編集する時にわかりやすくて便利です。単純に標準添付の 「grey/short」 と 「grey/full」をそれぞれ複製して名前を付け替えただけの物でも構いません。
アーカイブ一覧ページ
<%parsedinclude(pagehead.inc)%>
<h1>My Blog</h1>
<%archivelist(vista/main)%>
<%parsedinclude(pagefoot.inc)%>アーカイブページ
<%parsedinclude(pagehead.inc)%>
<h1>My Blog</h1>
<%archive(vista/main)%>
<%parsedinclude(pagefoot.inc)%>スキンをエクスポートする
これでvistaスキンのできあがりです。では、このスキンをエクスポートしてみましょう。管理エリアの「スキンのインポート/エクスポート」画面に入り、以下の作業を行います:
- 書き出すスキン/テンプレートを選択するリストの中から「vista」、「vista/detailed」、「vista/main」の3つを選択してください。
- その下の「追加情報」欄にこれから書き出すスキン/テンプレートについての説明書きを(必要ならば)入力し、
選択されたスキン/テンプレートを書き出しボタンを押します。 Nucleusにて「skinbackup.xml」の自動作成が行われます。 - この「
skinbackup.xml」ファイルを保存し、vista/ディレクトリの中に他の画像ファイルなどと一緒に格納してください。 - この
vista/ディレクトリごとzipファイルなどに圧縮します。 - これでスキンパッケージのできあがりです。この圧縮ファイルを配布するだけでデザインの配布ができます。
スキンをインポートする
スキンをインポートするには、上と逆の手順を踏みます:
- 圧縮ファイルを解凍して生成されたディレクトリ(
vista/)をサーバのスキンディレクトリ内に配置します(ひとつのスキンで1つのディレクトリを使用します)。 - 管理エリアの「スキンのインポート/エクスポート」画面にて、ドロップダウンリストから「vista」を選択し、「読み込み」ボタンを押します。
- 表示される説明に従います。(すでに同じ名前のスキン/テンプレートが存在する場合はその旨の警告が出ますので、上書きしたい場合は「既に存在するスキンを上書きする (ぶつかるスキン名を参照) 」のチェックを入れてから読み込むボタンを押せば上書きされます。)
- これでスキンの読込みは完了です。ページ表示に使用したい場合はblog設定でこのスキン名を選択すれば適用されます。